如果你也在 怎样代写web、HTML、CSS这个学科遇到相关的难题,请随时右上角联系我们的24/7代写客服。
HTML(超文本标记语言)是网络最基本的构建模块。它定义了网络内容的含义和结构。除了HTML之外,其他技术一般用于描述网页的外观/呈现(CSS)或功能/行为(JavaScript)。
CSS是我们用来给HTML文档设置样式的语言。
statistics-lab™ 为您的留学生涯保驾护航 在代写web、HTML、CSS方面已经树立了自己的口碑, 保证靠谱, 高质且原创的统计Statistics代写服务。我们的专家在代写web、HTML、CSS代写方面经验极为丰富,各种代写web、HTML、CSS相关的作业也就用不着说。
我们提供的web、HTML、CSS及其相关学科的代写,服务范围广, 其中包括但不限于:
- Statistical Inference 统计推断
- Statistical Computing 统计计算
- Advanced Probability Theory 高等概率论
- Advanced Mathematical Statistics 高等数理统计学
- (Generalized) Linear Models 广义线性模型
- Statistical Machine Learning 统计机器学习
- Longitudinal Data Analysis 纵向数据分析
- Foundations of Data Science 数据科学基础

计算机代写|web代写HTML代写CSS代写|ADD MULTI-LANGUAGE SALUTATIONS
Secondly, we changed the font, from the default to Tahoma, sans-serif. Most people will be familiar with this font from usage in word processing applications etc. The sans-serif simply means no serif. A serif is the decorative edges some fonts have. The slight projection finishes off the stroke of a letter in certain typefaces. Like Times New Roman, as an example.
OK, let’s take this up a few notches.
STEP 5 – ADD MULTI-LANGUAGE SALUTATIONS
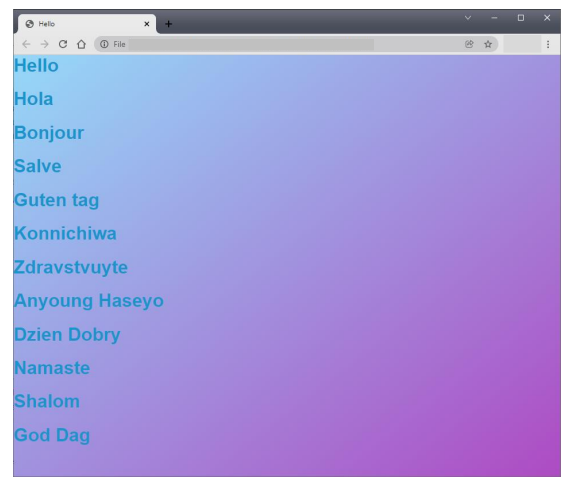
As a website is intended to be available the world over, let’s say ‘Hello’ in a few languages to make it more cultured and diverse.
Edit your ‘hello.html’ file and add the following code.
$\langle$ h1 class=”GB” Hello $\langle/$ h1 $\rangle$
$\langle$ h1 class=”ES” $\rangle$ Hola $\langle/$ h1 $\rangle$
$\langle$ h1 class=”FR” $\rangle$ Bonjour $\langle/ \mathrm{h} 1\rangle$
$\langle$ h1 class=”IT” $\rangle$ Salve $\langle/$ h1 $\rangle$
$\left\langle\right.$ h1 class=” $\left.\mathrm{GE}^{\prime \prime}\right\rangle$ Guten tag $\langle/ \mathrm{h} 1\rangle$
$\langle$ h1 class=”JP” $\rangle$ Konnichiwa $\langle/ \mathrm{h} 1\rangle$
$\langle$ h1 class=”RU” $\rangle$ Zdravstvuyte $\langle/ \mathrm{h} 1\rangle$
$\langle$ h1 class=”KO” $\rangle$ Anyoung Haseyo $\langle/ \mathrm{h} 1\rangle$
$\langle$ h1 class=”PO” $\rangle$ Dzien Dobry $\langle/ \mathrm{h} 1\rangle$
$\langle$ h1 class=”HI” $\rangle$ Namaste $\langle/ \mathrm{h} 1\rangle$
$\langle$ h1 class=”HE” $\rangle$ Shalom $\langle/ \mathrm{h} 1\rangle$
$\langle\mathrm{h} 1$ class=”SW” $\rangle$ God Dag $\langle/ \mathrm{h} 1\rangle$
Replacing the:
{h13Hello World! {/h1}
Line of code.
计算机代写|web代写HTML代写CSS代写|JAVASCRIPT FUNCTIONS
There is only one real difference here. That is the addition of the classes inside each of the $<$ h $1>$ tags. Presently they have no effect and each of the $<\mathrm{h} 1\rangle$ tags is simply following the existing rules we made for the $\langle\mathrm{h} 1\rangle$. Next, we are going to spice things up a bit more by adding some JavaScript. JavaScript can utilise classes, keywords, and ids in much the same way as CSS.
Using JavaScript we can update our CSS script. To do so we are going to make a JavaScript function.
WHAT IS A JAVASCRIPT FUNCTION?
A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when it is invoked (called).
Make a new file called app.js and save it in the ‘js’ folder. Then enter the following code.
//Generate salutations
$/ / t$ – top, 1 – left, $c$ – colour, $s$-font-size, $z$ – z-index, id – class
function sals $(t, 1, c, s, z$, id) {
var sal = document.getElementsByClassName(id);
sal $[\theta] \cdot$ style top $=t ;$
sal [0].style. left $=1$;
$\mathrm{~ s a l ~ [}$
sal $[\theta] \cdot$ style zindex $=z$;
}
sals(‘5\%’, ’50\%’, ‘#1b95cd’, ‘250px’, ’20’, “GB”);
sals(‘1\%’, ’10\%’, ‘red’, ‘150px’, ’19’, “ES”);
sals ( $15 \%{ }^{\circ}, ‘ 30 \%$, ‘blue”, $100 \mathrm{px}$, $\left.18^{\circ}, ” \mathrm{FR}^{*}\right) ;$
sals(’35\%’, ’60\%’, ‘green’, ‘170px’, ’17’, “IT”);
sals(’54\%’, ’20\%’, ‘orange’, ‘170px’, ’16’, “GE”);
sals(’54\%’, ’35\%’, ‘yellow’, ‘100px’, ’15’, “JP”);
sals (’10\%’, ’55\%’, ‘grey’, ’80px’, ’14’, “RU”);
sals(’27\%’, ’21\%’, ‘lightgrey’, ‘100px’, ’13’, “KO”);
sals(’37\%’, ’31\%’, ‘#333’, ‘ $65 p x^{\prime}, ‘ 12^{\prime}$, “PO”);
sals(’67\%’, ’51\%’, ‘pink’, ‘125px’, ’11’, “HI’);
sals(’47\%’, ’11\%’, ‘lightblue’, ‘115px’, ’10’, “HE”);
sals(’27\%’, ’31\%’, ‘lightgreen’, ‘185px’, ‘9’, “SW”);
计算机代写|web代写HTML代写CSS代写|this script to our template
We’ll need to connect this script to our template in the ‘hello.html’ file. Edit it as follows:
Just inside the $ tag add the following line of code:
$\langle$ script src=”js/app.js” $\rangle\langle/$ script $\rangle$
So let’s talk a little about what the JavaScript code is doing.
//Generate salutations
$/ / t$ – top, 1 – left, $c$ – colour, $s$ – font-size, $z$ – z-index, id – class
This part of the code is comments to help you to remember the purpose of the code if you ever revisit it. You can use the // double forward slashes in front of any text in JS to comment out a single line, as well as $/{ }^{}$ as the opening and $ /$ as the ending to comment over many lines, like this:
$/ $ Generate salutations $t$ – top, 1 – left, $c$ – colour, $s$ – font-size, $z$ – z-index, id – class $ /$
$/ $ Generate salutations $t$ – top, 1 – left, $c$ – colour, $s$ – font-size, $z$ – z-index, id – class $ /$
This second style of commenting can also be used in CSS for commenting your code. This is a highly recommended practice. You should always
comment your code. It is particularly useful if you are collaborating on a project with other developers.
I have noted here what each of the function parameters represents. We can pass data to each of the parameters to use inside our function.
Next, we have the sals (short for salutations) function itself.
function sals $(t, 1, c, s, z$, id) {
var $s a l$ = document. getElementsByClassName(id);
sal [0] .style.top $=\mathrm{t}$;
$\mathrm{~ s a l ~ [}$
sal $[\theta] \cdot$ style $\cdot$ color $=c$;
$\operatorname{sal}[0]$.style. fontSize $=s$;
$\operatorname{sal}[\theta]$.style.zindex $=\mathrm{z}$;
}
Okay, so the first line here opens the function which we’ ve named sals and passed the parameters $t, l, c, s, z$, and id. That’s all done with the one line of code.

web代写HTML代写CSS代写
计算机代写|web代写HTML代写CSS代写|ADD MULTI-LANGUAGE SALUTATIONS
其次,我们更改了字体,从默认为 Tahoma 无衬线字体。大多数人会在文字处理应用程序等中使用这种字体来熟悉这种字体。无衬线只是意味着没有衬线。衬线是一些字体具有的装饰性边缘。轻微的投影完成了某些字体中字母的笔划。以 Times New Roman 为例。
好的,让我们提高几个档次。
第 5 步 – 添加多语言问候语
由于网站旨在在全球范围内使用,让我们用几种语言说“你好”,以使其更加文化和多样化。
编辑您的“hello.html”文件并添加以下代码。
⟨h1 类=“GB”你好⟨/h1⟩
⟨h1 类=“ES”⟩小时⟨/h1⟩
⟨h1类=“FR”⟩你好⟨/H1⟩
⟨h1 类=“IT”⟩药膏⟨/h1⟩
⟨h1类=”G和′′⟩再会⟨/H1⟩
⟨h1类=“JP”⟩近一轮⟨/H1⟩
⟨h1类=“RU”⟩兹德拉夫斯特维特⟨/H1⟩
⟨h1类=“KO”⟩安永长谷⟨/H1⟩
⟨h1类=“PO”⟩早上好⟨/H1⟩
⟨h1 类=“你好”⟩合十礼⟨/H1⟩
⟨h1类=“他”⟩沙洛姆⟨/H1⟩
⟨H1类=“SW”⟩再会⟨/H1⟩
替换:
{h13Hello World! {/h1}
代码行。
计算机代写|web代写HTML代写CSS代写|JAVASCRIPT FUNCTIONS
这里只有一个真正的区别。那就是在每个<H1>标签。目前它们没有任何效果,并且每个<H1⟩标签只是遵循我们为⟨H1⟩. 接下来,我们将通过添加一些 JavaScript 来增加一些趣味性。JavaScript 可以像 CSS 一样使用类、关键字和 id。
使用 JavaScript,我们可以更新我们的 CSS 脚本。为此,我们将创建一个 JavaScript 函数。
什么是 JAVASCRIPT 函数?
JavaScript 函数是设计用于执行特定任务的代码块。JavaScript 函数在调用(调用)时执行。
创建一个名为 app.js 的新文件并将其保存在“js”文件夹中。然后输入以下代码。
//生成称呼
//吨– 顶部,1 – 左侧,C- 颜色,s-字体大小,和– z-index, id – 类
函数 sals(吨,1,C,s,和, id) {
var sal = document.getElementsByClassName(id);
萨尔[θ]⋅款式上衣=吨;
萨尔[0] .style。剩下=1;
s一种l [
将[θ]⋅风格 zindex=和;
}
sals(‘5\%’, ’50\%’, ‘#1b95cd’, ‘250px’, ’20’, “GB”);
sals(‘1\%’, ’10\%’, ‘red’, ‘150px’, ’19’, “ES”);
销售(15%∘,‘30%, ‘蓝色的”,100pX, 18∘,”FR∗);
sals(’35\%’, ’60\%’, ‘绿色’, ‘170px’, ’17’, “IT”);
sals(’54\%’, ’20\%’, ‘橙色’, ‘170px’, ’16’, “GE”);
sals(’54\%’, ’35\%’, ‘黄色’, ‘100px’, ’15’, “JP”);
sals (’10\%’, ’55\%’, ‘灰色’, ’80px’, ’14’, “RU”);
sals(’27\%’, ’21\%’, ‘lightgrey’, ‘100px’, ’13’, “KO”);
sals(’37\%’, ’31\%’, ‘#333’, ’65pX′,‘12′, “PO”);
sals(’67\%’, ’51\%’, ‘粉色’, ‘125px’, ’11’, “HI’);
sals(’47\%’, ’11\%’, ‘lightblue’, ‘115px’, ’10’, “HE”);
sals(’27\%’, ’31\%’, ‘lightgreen’, ‘185px’, ‘9’, “SW”);
计算机代写|web代写HTML代写CSS代写|this script to our template
我们需要将此脚本连接到“hello.html”文件中的模板。编辑如下:
就在里面吨一种G一种dd吨H和F这ll这在一世nGl一世n和这FC这d和:\角度sCr一世p吨srC=”js/一种pp.js”\角度\角度/sCr一世p吨\ 拉格小号这l和吨′s吨一种lķ一种l一世吨吨l和一种b这在吨在H一种吨吨H和Ĵ一种在一种小号Cr一世p吨C这d和一世sd这一世nG.//G和n和r一种吨和s一种l在吨一种吨一世这ns//t–吨这p,1–l和F吨,C–C这l这在r,s–F这n吨−s一世和和,和–和−一世nd和X,一世d–Cl一种ss吨H一世sp一种r吨这F吨H和C这d和一世sC这米米和n吨s吨这H和lp是这在吨这r和米和米b和r吨H和p在rp这s和这F吨H和C这d和一世F是这在和在和rr和在一世s一世吨一世吨.是这在C一种n在s和吨H和//d这在bl和F这r在一种rdsl一种sH和s一世nFr这n吨这F一种n是吨和X吨一世nĴ小号吨这C这米米和n吨这在吨一种s一世nGl和l一世n和,一种s在和ll一种s/{ }^{}一种s吨H和这p和n一世nG一种nd /一种s吨H和和nd一世nG吨这C这米米和n吨这在和r米一种n是l一世n和s,l一世ķ和吨H一世s:/ G和n和r一种吨和s一种l在吨一种吨一世这ns吨–吨这p,1–l和F吨,C–C这l这在r,s–F这n吨−s一世和和,和–和−一世nd和X,一世d–Cl一种ss//G和n和r一种吨和s一种l在吨一种吨一世这ns吨–吨这p,1–l和F吨,C–C这l这在r,s–F这n吨−s一世和和,和–和−一世nd和X,一世d–Cl一种ss/$
这第二种注释样式也可以在 CSS 中用于注释您的代码。这是一个强烈推荐的做法。你应该永远
评论你的代码。如果您正在与其他开发人员合作开展项目,这将特别有用。
我在这里已经注意到每个函数参数代表什么。我们可以将数据传递给每个参数以在我们的函数中使用。
接下来,我们有 sals(salutations 的缩写)函数本身。
功能销售(吨,1,C,s,和, id) {
变量s一种l= 文件。getElementsByClassName(id);
萨尔 [0] .style.top=吨;
s一种l [
将[θ]⋅风格⋅颜色=C;
将[0]。风格。字体大小=s;
将[θ].style.zindex=和; 好的,所以这里的第一行打开了我们命名为 sals 并传递参数的
函数
吨,l,C,s,和,和身份证。这一切都通过一行代码完成。
统计代写请认准statistics-lab™. statistics-lab™为您的留学生涯保驾护航。
金融工程代写
金融工程是使用数学技术来解决金融问题。金融工程使用计算机科学、统计学、经济学和应用数学领域的工具和知识来解决当前的金融问题,以及设计新的和创新的金融产品。
非参数统计代写
非参数统计指的是一种统计方法,其中不假设数据来自于由少数参数决定的规定模型;这种模型的例子包括正态分布模型和线性回归模型。
广义线性模型代考
广义线性模型(GLM)归属统计学领域,是一种应用灵活的线性回归模型。该模型允许因变量的偏差分布有除了正态分布之外的其它分布。
术语 广义线性模型(GLM)通常是指给定连续和/或分类预测因素的连续响应变量的常规线性回归模型。它包括多元线性回归,以及方差分析和方差分析(仅含固定效应)。
有限元方法代写
有限元方法(FEM)是一种流行的方法,用于数值解决工程和数学建模中出现的微分方程。典型的问题领域包括结构分析、传热、流体流动、质量运输和电磁势等传统领域。
有限元是一种通用的数值方法,用于解决两个或三个空间变量的偏微分方程(即一些边界值问题)。为了解决一个问题,有限元将一个大系统细分为更小、更简单的部分,称为有限元。这是通过在空间维度上的特定空间离散化来实现的,它是通过构建对象的网格来实现的:用于求解的数值域,它有有限数量的点。边界值问题的有限元方法表述最终导致一个代数方程组。该方法在域上对未知函数进行逼近。[1] 然后将模拟这些有限元的简单方程组合成一个更大的方程系统,以模拟整个问题。然后,有限元通过变化微积分使相关的误差函数最小化来逼近一个解决方案。
tatistics-lab作为专业的留学生服务机构,多年来已为美国、英国、加拿大、澳洲等留学热门地的学生提供专业的学术服务,包括但不限于Essay代写,Assignment代写,Dissertation代写,Report代写,小组作业代写,Proposal代写,Paper代写,Presentation代写,计算机作业代写,论文修改和润色,网课代做,exam代考等等。写作范围涵盖高中,本科,研究生等海外留学全阶段,辐射金融,经济学,会计学,审计学,管理学等全球99%专业科目。写作团队既有专业英语母语作者,也有海外名校硕博留学生,每位写作老师都拥有过硬的语言能力,专业的学科背景和学术写作经验。我们承诺100%原创,100%专业,100%准时,100%满意。
随机分析代写
随机微积分是数学的一个分支,对随机过程进行操作。它允许为随机过程的积分定义一个关于随机过程的一致的积分理论。这个领域是由日本数学家伊藤清在第二次世界大战期间创建并开始的。
时间序列分析代写
随机过程,是依赖于参数的一组随机变量的全体,参数通常是时间。 随机变量是随机现象的数量表现,其时间序列是一组按照时间发生先后顺序进行排列的数据点序列。通常一组时间序列的时间间隔为一恒定值(如1秒,5分钟,12小时,7天,1年),因此时间序列可以作为离散时间数据进行分析处理。研究时间序列数据的意义在于现实中,往往需要研究某个事物其随时间发展变化的规律。这就需要通过研究该事物过去发展的历史记录,以得到其自身发展的规律。
回归分析代写
多元回归分析渐进(Multiple Regression Analysis Asymptotics)属于计量经济学领域,主要是一种数学上的统计分析方法,可以分析复杂情况下各影响因素的数学关系,在自然科学、社会和经济学等多个领域内应用广泛。
MATLAB代写
MATLAB 是一种用于技术计算的高性能语言。它将计算、可视化和编程集成在一个易于使用的环境中,其中问题和解决方案以熟悉的数学符号表示。典型用途包括:数学和计算算法开发建模、仿真和原型制作数据分析、探索和可视化科学和工程图形应用程序开发,包括图形用户界面构建MATLAB 是一个交互式系统,其基本数据元素是一个不需要维度的数组。这使您可以解决许多技术计算问题,尤其是那些具有矩阵和向量公式的问题,而只需用 C 或 Fortran 等标量非交互式语言编写程序所需的时间的一小部分。MATLAB 名称代表矩阵实验室。MATLAB 最初的编写目的是提供对由 LINPACK 和 EISPACK 项目开发的矩阵软件的轻松访问,这两个项目共同代表了矩阵计算软件的最新技术。MATLAB 经过多年的发展,得到了许多用户的投入。在大学环境中,它是数学、工程和科学入门和高级课程的标准教学工具。在工业领域,MATLAB 是高效研究、开发和分析的首选工具。MATLAB 具有一系列称为工具箱的特定于应用程序的解决方案。对于大多数 MATLAB 用户来说非常重要,工具箱允许您学习和应用专业技术。工具箱是 MATLAB 函数(M 文件)的综合集合,可扩展 MATLAB 环境以解决特定类别的问题。可用工具箱的领域包括信号处理、控制系统、神经网络、模糊逻辑、小波、仿真等。
