计算机代写|web代写HTML代写CSS代写|WHAT IS A WEB APP AND HOW IS IT DIFFERENT FROM A WEBSITE
如果你也在 怎样代写web、HTML、CSS这个学科遇到相关的难题,请随时右上角联系我们的24/7代写客服。
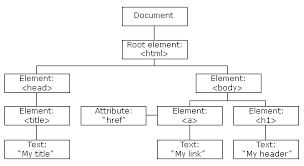
HTML(超文本标记语言)是网络最基本的构建模块。它定义了网络内容的含义和结构。除了HTML之外,其他技术一般用于描述网页的外观/呈现(CSS)或功能/行为(JavaScript)。
CSS是我们用来给HTML文档设置样式的语言。
statistics-lab™ 为您的留学生涯保驾护航 在代写web、HTML、CSS方面已经树立了自己的口碑, 保证靠谱, 高质且原创的统计Statistics代写服务。我们的专家在代写web、HTML、CSS代写方面经验极为丰富,各种代写web、HTML、CSS相关的作业也就用不着说。
我们提供的web、HTML、CSS及其相关学科的代写,服务范围广, 其中包括但不限于:
- Statistical Inference 统计推断
- Statistical Computing 统计计算
- Advanced Probability Theory 高等概率论
- Advanced Mathematical Statistics 高等数理统计学
- (Generalized) Linear Models 广义线性模型
- Statistical Machine Learning 统计机器学习
- Longitudinal Data Analysis 纵向数据分析
- Foundations of Data Science 数据科学基础

计算机代写|web代写HTML代写CSS代写|WHAT IS A WEB APP AND HOW IS IT DIFFERENT FROM A WEBSITE
A web application also referred to as a web app, is a computer program with functionality and interactive elements. You use regular web technologies to build it but it also stores data and manipulates it according to a user’s needs. Users can access it via the internet.
A website, on the other hand, is a collection of publicly accessible pages containing either documents, images, audio, text, or other files that users can access through the internet.
Okay, so they sound quite similar, right? From a user’s perspective, essentially they are. They are both accessed via a web browser, you can search google and find either.
In a nutshell, the main differences are:
- A website provides information to view and read that cannot be manipulated.
- Authentication isn’t mandatory with a regular website.
- Via a website information is publicly accessible – no sign-up required.
- A website uses only basic web technologies.
- It’s cheaper to host.
Normally, a web app will be built user server-side technologies, such as PHP or Node.js, but for the purpose of example, we’ll be using methods that can be run locally on your machine, in a browser.
计算机代写|web代写HTML代写CSS代写|SETTING UP YOUR FILE STRUCTURE
Here goes nothing, guys! Let’s start building our next exciting project. Firstly, let’s implement our required file structure.
By now you should be getting familiar with setting up your file structure. This time we need a new folder on your desktop called ‘web app’. Within that folder add a ‘css’ folder, an ‘images’ folder, a ‘js’ folder, and a ‘json’ folder. Finally, open your chosen coding editor and make a new file called ‘quiz_app.html’. If you have done everything correctly you should have a folder called ‘web app’ with the following file structure:
css
images
js
j5on
(9) quiz_app.html
So you’ve seen the other folders before, but what’s that ‘json’ folder? Normally, we would use a database to allow a user to add and delete data. For this exercise, we are going to mimic that functionality by writing to a JSON file.
JSON-like documents are used as the data structure for a NoSQL textbased database system, called MongoDB. If you want to learn more about that, take a look at the link below. However, we won’t be using it here.
https://www.mongodb.com/
WHAT IS A JSON FILE?
- JSON stands for JavaScript Object Notation
- JSON is a text format for storing and transporting data
- JSON is “sclf-describing” and casy to understand
- JSON is language-independent – meaning it can be used in many programming languages – therefore, it’s easy to pass data between those different languages.
计算机代写|web代写HTML代写CSS代写|IMPLEMENTING THE HTML STRUCTURE
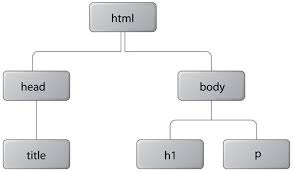
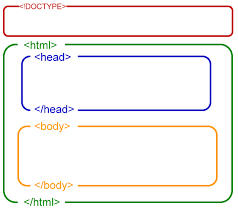
You should be fairly familiar with the HTML structure by now. Before we add any trimmings, add the mark-up below to our ‘quiz_app.html’ file.
$\langle h t m l\rangle$
$\langle$ head〉
$\langle/$ head $\rangle$
$\langle$ body $\rangle$
$\langle b a d y>$
$\langle/$ body $\rangle$
$\langle/$ html$\rangle$
With that done, let’s add some meat on the bones.
How is this web app going to function?
- We want our web app to have a mobile-first approach – so it’s got to fit nicely and look good on a mobile phone.
- We want to use JavaScript to fetch questions from a JSON text file.
- We want the user to be able to interact and answer the questions and get their results.
- We want the user to be able to add or delete questions and update the JSON file.
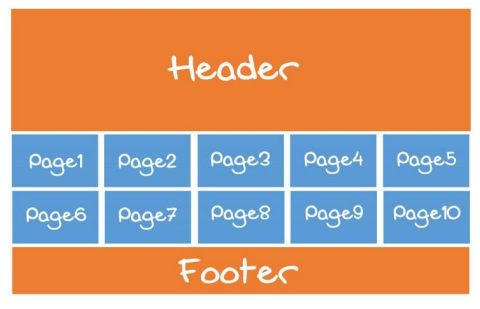
So, let’s take a look at a rough layout.
This line tells the browser that on a touch screen device the user shouldn’t be able to zoom in and out. This is intentional so that the web app fits nicely on a phone screen. It also set the width of the web page to the device width. That will mean that it will fill $100 \%$ of the width of a device. By default, the user is allowed to scale the screen, but they won’t need to for our web app because it’ll be easy to read and navigate.
Next we have:
$\langle$ link rel=”stylesheet” type=”text/css” href=”css/app.css”>
Question Time
You should be familiar with these two lines by now. The first connects the external CSS file and the next gives the page its title.
Then, just inside the tag we have:
$\langle$ div id=”header” $\rangle\langle$ h1 $\rangle$ Question Time $\langle b r\rangle$ The Quiz App $\langle/ \mathrm{h} 1\rangle\langle/$ div $\rangle$
This opens a new div with the id of header and adds a $<\mathrm{h} 1>$ title within
the header.

web代写HTML代写CSS代写
计算机代写|web代写HTML代写CSS代写|WHAT IS A WEB APP AND HOW IS IT DIFFERENT FROM A WEBSITE
Web 应用程序也称为 Web 应用程序,是具有功能和交互元素的计算机程序。您使用常规的 Web 技术来构建它,但它也存储数据并根据用户的需要对其进行操作。用户可以通过互联网访问它。
另一方面,网站是可公开访问的页面的集合,其中包含用户可以通过 Internet 访问的文档、图像、音频、文本或其他文件。
好的,所以它们听起来很相似,对吧?从用户的角度来看,它们本质上是。它们都可以通过网络浏览器访问,您可以搜索谷歌并找到任何一个。
简而言之,主要区别在于:
- 网站提供了无法操纵的查看和阅读信息。
- 常规网站不需要进行身份验证。
- 通过网站信息可公开访问——无需注册。
- 一个网站只使用基本的网络技术。
- 托管更便宜。
通常,Web 应用程序将使用用户服务器端技术构建,例如 PHP 或 Node.js,但出于示例目的,我们将使用可以在您的机器上本地运行的方法,在浏览器中。
计算机代写|web代写HTML代写CSS代写|SETTING UP YOUR FILE STRUCTURE
伙计们,这里什么都没有!让我们开始构建下一个令人兴奋的项目。首先,让我们实现我们所需的文件结构。
到目前为止,您应该熟悉设置文件结构。这次我们需要在您的桌面上创建一个名为“Web 应用程序”的新文件夹。在该文件夹中添加一个“css”文件夹、一个“images”文件夹、一个“js”文件夹和一个“json”文件夹。最后,打开您选择的编码编辑器并创建一个名为“quiz_app.html”的新文件。如果您已正确完成所有操作,您应该有一个名为“web app”的文件夹,其文件结构如下:
css
images
js
j5on
(9) quiz_app.html
所以您之前已经看过其他文件夹,但那个“json”文件夹是什么?通常,我们会使用数据库来允许用户添加和删除数据。在本练习中,我们将通过写入 JSON 文件来模拟该功能。
类 JSON 文档用作 NoSQL 基于文本的数据库系统(称为 MongoDB)的数据结构。如果您想了解更多相关信息,请查看下面的链接。但是,我们不会在这里使用它。
https://www.mongodb.com/
什么是 JSON 文件?
- JSON 代表 JavaScript 对象表示法
- JSON 是一种用于存储和传输数据的文本格式
- JSON 是“sclf-描述”并且易于理解
- JSON 与语言无关——这意味着它可以在许多编程语言中使用——因此,在这些不同的语言之间传递数据很容易。
计算机代写|web代写HTML代写CSS代写|IMPLEMENTING THE HTML STRUCTURE
您现在应该已经相当熟悉 HTML 结构了。在我们添加任何装饰之前,将下面的标记添加到我们的“quiz_app.html”文件中。
⟨H吨米l⟩
⟨头>
⟨/头⟩
⟨身体⟩
⟨b一种d是>
⟨/身体⟩
⟨/html⟩
完成后,让我们在骨头上添加一些肉。
这个网络应用程序将如何运行?
- 我们希望我们的网络应用程序采用移动优先的方法——因此它必须非常适合并且在手机上看起来不错。
- 我们想使用 JavaScript 从 JSON 文本文件中获取问题。
- 我们希望用户能够互动并回答问题并获得结果。
- 我们希望用户能够添加或删除问题并更新 JSON 文件。
所以,让我们来看看一个粗略的布局。
这一行告诉浏览器,在触摸屏设备上,用户不应该能够放大和缩小。这是故意的,以便网络应用程序很好地适合手机屏幕。它还将网页的宽度设置为设备宽度。这将意味着它将填充100%设备的宽度。默认情况下,用户可以缩放屏幕,但我们的 Web 应用不需要这样做,因为它易于阅读和导航。
接下来我们有:
⟨link rel=”stylesheet” type=”text/css” href=”css/app.css”>
Question Time
你应该已经熟悉这两行代码了。第一个连接外部 CSS 文件,下一个为页面提供标题。
然后,就在我们拥有的标签内:
⟨div id =“标题”⟩⟨h1⟩提问时间⟨br⟩测验应用程序⟨/H1⟩⟨/div⟩
这将打开一个带有标头 id 的新 div 并添加一个<H1>标题中
的标题。
统计代写请认准statistics-lab™. statistics-lab™为您的留学生涯保驾护航。
金融工程代写
金融工程是使用数学技术来解决金融问题。金融工程使用计算机科学、统计学、经济学和应用数学领域的工具和知识来解决当前的金融问题,以及设计新的和创新的金融产品。
非参数统计代写
非参数统计指的是一种统计方法,其中不假设数据来自于由少数参数决定的规定模型;这种模型的例子包括正态分布模型和线性回归模型。
广义线性模型代考
广义线性模型(GLM)归属统计学领域,是一种应用灵活的线性回归模型。该模型允许因变量的偏差分布有除了正态分布之外的其它分布。
术语 广义线性模型(GLM)通常是指给定连续和/或分类预测因素的连续响应变量的常规线性回归模型。它包括多元线性回归,以及方差分析和方差分析(仅含固定效应)。
有限元方法代写
有限元方法(FEM)是一种流行的方法,用于数值解决工程和数学建模中出现的微分方程。典型的问题领域包括结构分析、传热、流体流动、质量运输和电磁势等传统领域。
有限元是一种通用的数值方法,用于解决两个或三个空间变量的偏微分方程(即一些边界值问题)。为了解决一个问题,有限元将一个大系统细分为更小、更简单的部分,称为有限元。这是通过在空间维度上的特定空间离散化来实现的,它是通过构建对象的网格来实现的:用于求解的数值域,它有有限数量的点。边界值问题的有限元方法表述最终导致一个代数方程组。该方法在域上对未知函数进行逼近。[1] 然后将模拟这些有限元的简单方程组合成一个更大的方程系统,以模拟整个问题。然后,有限元通过变化微积分使相关的误差函数最小化来逼近一个解决方案。
tatistics-lab作为专业的留学生服务机构,多年来已为美国、英国、加拿大、澳洲等留学热门地的学生提供专业的学术服务,包括但不限于Essay代写,Assignment代写,Dissertation代写,Report代写,小组作业代写,Proposal代写,Paper代写,Presentation代写,计算机作业代写,论文修改和润色,网课代做,exam代考等等。写作范围涵盖高中,本科,研究生等海外留学全阶段,辐射金融,经济学,会计学,审计学,管理学等全球99%专业科目。写作团队既有专业英语母语作者,也有海外名校硕博留学生,每位写作老师都拥有过硬的语言能力,专业的学科背景和学术写作经验。我们承诺100%原创,100%专业,100%准时,100%满意。
随机分析代写
随机微积分是数学的一个分支,对随机过程进行操作。它允许为随机过程的积分定义一个关于随机过程的一致的积分理论。这个领域是由日本数学家伊藤清在第二次世界大战期间创建并开始的。
时间序列分析代写
随机过程,是依赖于参数的一组随机变量的全体,参数通常是时间。 随机变量是随机现象的数量表现,其时间序列是一组按照时间发生先后顺序进行排列的数据点序列。通常一组时间序列的时间间隔为一恒定值(如1秒,5分钟,12小时,7天,1年),因此时间序列可以作为离散时间数据进行分析处理。研究时间序列数据的意义在于现实中,往往需要研究某个事物其随时间发展变化的规律。这就需要通过研究该事物过去发展的历史记录,以得到其自身发展的规律。
回归分析代写
多元回归分析渐进(Multiple Regression Analysis Asymptotics)属于计量经济学领域,主要是一种数学上的统计分析方法,可以分析复杂情况下各影响因素的数学关系,在自然科学、社会和经济学等多个领域内应用广泛。
MATLAB代写
MATLAB 是一种用于技术计算的高性能语言。它将计算、可视化和编程集成在一个易于使用的环境中,其中问题和解决方案以熟悉的数学符号表示。典型用途包括:数学和计算算法开发建模、仿真和原型制作数据分析、探索和可视化科学和工程图形应用程序开发,包括图形用户界面构建MATLAB 是一个交互式系统,其基本数据元素是一个不需要维度的数组。这使您可以解决许多技术计算问题,尤其是那些具有矩阵和向量公式的问题,而只需用 C 或 Fortran 等标量非交互式语言编写程序所需的时间的一小部分。MATLAB 名称代表矩阵实验室。MATLAB 最初的编写目的是提供对由 LINPACK 和 EISPACK 项目开发的矩阵软件的轻松访问,这两个项目共同代表了矩阵计算软件的最新技术。MATLAB 经过多年的发展,得到了许多用户的投入。在大学环境中,它是数学、工程和科学入门和高级课程的标准教学工具。在工业领域,MATLAB 是高效研究、开发和分析的首选工具。MATLAB 具有一系列称为工具箱的特定于应用程序的解决方案。对于大多数 MATLAB 用户来说非常重要,工具箱允许您学习和应用专业技术。工具箱是 MATLAB 函数(M 文件)的综合集合,可扩展 MATLAB 环境以解决特定类别的问题。可用工具箱的领域包括信号处理、控制系统、神经网络、模糊逻辑、小波、仿真等。