如果你也在 怎样代写web、HTML、CSS这个学科遇到相关的难题,请随时右上角联系我们的24/7代写客服。
HTML(超文本标记语言)是网络最基本的构建模块。它定义了网络内容的含义和结构。除了HTML之外,其他技术一般用于描述网页的外观/呈现(CSS)或功能/行为(JavaScript)。
CSS是我们用来给HTML文档设置样式的语言。
statistics-lab™ 为您的留学生涯保驾护航 在代写web、HTML、CSS方面已经树立了自己的口碑, 保证靠谱, 高质且原创的统计Statistics代写服务。我们的专家在代写web、HTML、CSS代写方面经验极为丰富,各种代写web、HTML、CSS相关的作业也就用不着说。
我们提供的web、HTML、CSS及其相关学科的代写,服务范围广, 其中包括但不限于:
- Statistical Inference 统计推断
- Statistical Computing 统计计算
- Advanced Probability Theory 高等概率论
- Advanced Mathematical Statistics 高等数理统计学
- (Generalized) Linear Models 广义线性模型
- Statistical Machine Learning 统计机器学习
- Longitudinal Data Analysis 纵向数据分析
- Foundations of Data Science 数据科学基础

计算机代写|web代写HTML代写CSS代写|IMPLEMENTING THE PAGE LAYOUT WITH HTML
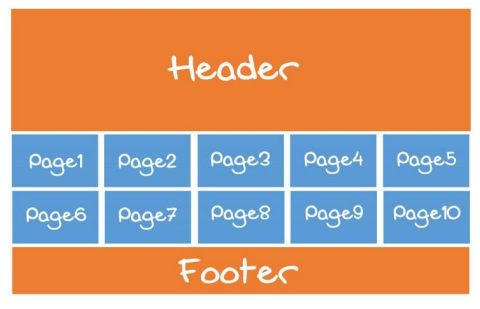
At this stage, we need to think about our page layout. It is a good idea to make a block diagram of this, to represent what you want to achieve with your CSS. In my example, I have 10 websites, therefore I have decided on the following page structure:
Next, we’ll update ‘website.html’ with a title, a link for the CSS file we’ll create, and explore how we are going to implement the page structure for our web menu.
Some of this code you have seen before in the last exercise, so you should already be getting a little familiar and recognising various keywords and mark-up.
In the $<$ head $>$ part of your code add the following:$\langle$ title>Fast Access Web Menu
$\quad\langle$ link rel=”stylesheet” href=”css/app.css” $\rangle$
$\langle$ /head>
$\langle$ link rel=”stylesheet” href=”css/app.css” $\rangle$
$
$\langle$ header $\rangle$
$\langle$ div class=”wrapper” $\rangle$
$\langle$ div class=” ” $\rangle$
$\langle a$ href=”” alt=” title=”” $\rangle$
〈img src=”” title=” alt=” class=””>
$\langle/ a\rangle$
$\langle/$ div $\rangle$
$\langle/$ div $\rangle$
$\langle$ footer $\rangle$
$\langle p\rangle \& \mathrm{~ c o p y ; ~ C o p y r i g h t ~ [ Y o u r ~ N a m e ~ H e r e ] ~ 2 0 2 2 < / p}$ $\langle/$ footer $\rangle$ $\langle/$ body $\rangle$ Okay, let’s examine what we have so far. We have a section named $<$ header $>$. The $<$ header $>$ element represents a container for introductory content or a set of navigational links.
A element typically contains:
- one or more heading elements $(\langle h 1\rangle-\langle h 6\rangle)$
- logo or icon
- author information
‘. You can have several elements in one HTML document. However, $ cannot be placed within a , or another element.
计算机代写|web代写HTML代写CSS代写|The next part is where the main work gets done
Next, we have a
with the class ‘wrapper’. This will be used to enclose all of the page links into a division (a page section).
The next part is where the main work gets done.
$\langle$ div class=” ” $\rangle$
$\langle$ a href=”” alt=”” title=”” $\rangle$
$\langle$ img src=” title=” alt=” class=””>
$\langle/ a\rangle$
$\langle/$ div $\rangle$
Each website link we add will have this code replicated. I have 10 web pages, therefore I will need to reproduce this 10 times. Once for each of my page links. You will notice that I haven’t named the class or added any details to the href, alt title, or src tags yet. That is because for each link that information will be different.
Let’s take a deeper look.
We have a
with a class. The class will be named appropriately for each page link so that it can be used in the CSS. You will already be familiar with this code if you’ve completed the last exercise.
Next, we have an anchor tag, otherwise known as a hyperlink or link. The href carries reference information where we want the user to be directed when the link is clicked. Hyperlinks can use internal and external URL’s or even an anchor to a particular section of the same web page. We will be using external URL’s for third-party websites in our example. We will explore other options with this later in the book.
Next, we have alt $={ }^{\prime \prime \prime \prime}$, you will notice that this is also shown within the image tag. This is for alternative text. Or in other words, text that is shown to the user if, for some reason, the information or image cannot be displayed. This can occur when there is a slow connection or an error with the source file, as an example. Alt tags are also read by screen readers. With hyperlinks, it is good practice to describe where the link directs to. They are not strictly necessary, but it is a highly recommended best practice and forms part of good search engine optimisation (SEO).
计算机代写|web代写HTML代写CSS代写|The title=””
The title $={ }^{m \prime}$, similar to the alt tag, should carry relevant title information. This is displayed when hovered with a mouse. A hyperlink and image carrying these tags are recognised as being well-formed.
Also, we have a class $={ }^{\prime \prime \prime}$, in our image tag. This will be used to style our images accordingly.
Notice that the $\langle$ img $s r c=”$ title $=”$ ” alt $=”$ ” class $=” “>$ is within the $\langle a\rangle$. This can be text or, as we’ve done here, an image. It makes the image clickable. When clicked the user will be redirected to the given URL.
Finally, we have the footer. The $<$ footer $>$ tag defines a footer for a document or section.
A element typically contains:
- author information
- copyright information
- contact information
- sitemap
- back to the top links
- related documents
You can have several elements in one document.

web代写HTML代写CSS代写
计算机代写|web代写HTML代写CSS代写|IMPLEMENTING THE PAGE LAYOUT WITH HTML
在这个阶段,我们需要考虑我们的页面布局。制作一个框图来表示你想用你的 CSS 实现什么是一个好主意。在我的示例中,我有 10 个网站,因此我决定采用以下页面结构:
接下来,我们将使用标题、我们将创建的 CSS 文件的链接更新“website.html”,并探索我们将如何为我们的 web 菜单实现页面结构。
您之前在上一个练习中看到过其中的一些代码,因此您应该已经有点熟悉并识别各种关键字和标记。
在里面<头>部分代码添加以下内容:⟨标题>快速访问网络菜单
⟨链接 rel=”stylesheet” href=”css/app.css”⟩
⟨/头>
⟨链接 rel=”stylesheet” href=”css/app.css”⟩
\角度H和一种d和r\ 拉格\角度d一世在Cl一种ss=”在r一种pp和r”\ 拉格\角度d一世在Cl一种ss=””\ 拉格\角度一Hr和F=””一种l吨=”吨一世吨l和=””\ 拉格〈一世米GsrC=””吨一世吨l和=”一种l吨=”Cl一种ss=””>\角度/一个\角度\角度/d一世在\ 拉格\角度/d一世在\ 拉格\角度F这这吨和r\ 拉格\copy p\copy \& \mathrm{~ ; ~版权~[你的~名字~这里]~2022</p}\角度/F这这吨和r\ 拉格\角度/b这d是\ 拉格这ķ一种是,l和吨′s和X一种米一世n和在H一种吨在和H一种在和s这F一种r.在和H一种在和一种s和C吨一世这nn一种米和d<H和一种d和r>.吨H和<H和一种d和r>$ 元素表示介绍性内容或一组导航链接的容器。
一个元素通常包含:
- 一个或多个标题元素(⟨H1⟩−⟨H6⟩)
- 标志或图标
- 作者信息
‘。您可以在一个 HTML 文档中包含多个元素。但是,$ 不能放在 或其他元素中。
计算机代写|web代写HTML代写CSS代写|The next part is where the main work gets done
接下来,我们有一个
使用“包装器”类。这将用于将所有页面链接包含在一个分区(页面部分)中。
下一部分是完成主要工作的地方。
⟨div类=””⟩
⟨一个 href=”” alt=”” 标题=””⟩
⟨img src=”title=”alt=”class=””>
⟨/一种⟩
⟨/div⟩
我们添加的每个网站链接都会复制此代码。我有 10 个网页,因此我需要复制 10 次。我的每个页面链接一次。你会注意到我还没有给类命名或向 href、alt 标题或 src 标记添加任何细节。那是因为对于每个链接,信息都会有所不同。
让我们更深入地了解一下。
我们有一个
与一堂课。该类将为每个页面链接适当命名,以便它可以在 CSS 中使用。如果您完成了最后一个练习,您将已经熟悉此代码。
接下来,我们有一个锚标记,也称为超链接或链接。href 携带参考信息,我们希望在单击链接时将用户定向到何处。超链接可以使用内部和外部 URL,甚至可以使用指向同一网页特定部分的锚点。在我们的示例中,我们将使用第三方网站的外部 URL。我们将在本书后面部分探讨其他选项。
接下来,我们有 alt=′′′′,您会注意到这也显示在图像标签中。这是用于替代文本。或者换句话说,如果由于某种原因无法显示信息或图像,则向用户显示的文本。例如,当连接速度较慢或源文件出错时,可能会发生这种情况。屏幕阅读器也可以读取 Alt 标签。对于超链接,最好描述链接指向的位置。它们不是绝对必要的,但它是强烈推荐的最佳实践,并且是良好的搜索引擎优化 (SEO) 的一部分。
计算机代写|web代写HTML代写CSS代写|The title=””
标题=米′,类似于alt标签,应该携带相关的标题信息。鼠标悬停时显示。带有这些标签的超链接和图像被认为是格式正确的。
另外,我们有课=′′′, 在我们的图像标签中。这将用于相应地设置我们的图像样式。
请注意,⟨图像srC=”标题=”“ 一切=”“ 班级=”“>是在⟨一种⟩. 这可以是文本,也可以是我们在此处所做的图像。它使图像可点击。单击后,用户将被重定向到给定的 URL。
最后,我们有页脚。这<页脚>标签定义文档或部分的页脚。
一个元素通常包含:
- 作者信息
- 版权信息
- 联系信息
- 网站地图
- 回到顶部链接
- 相关文档
您可以在一个文档中包含多个元素。
统计代写请认准statistics-lab™. statistics-lab™为您的留学生涯保驾护航。
金融工程代写
金融工程是使用数学技术来解决金融问题。金融工程使用计算机科学、统计学、经济学和应用数学领域的工具和知识来解决当前的金融问题,以及设计新的和创新的金融产品。
非参数统计代写
非参数统计指的是一种统计方法,其中不假设数据来自于由少数参数决定的规定模型;这种模型的例子包括正态分布模型和线性回归模型。
广义线性模型代考
广义线性模型(GLM)归属统计学领域,是一种应用灵活的线性回归模型。该模型允许因变量的偏差分布有除了正态分布之外的其它分布。
术语 广义线性模型(GLM)通常是指给定连续和/或分类预测因素的连续响应变量的常规线性回归模型。它包括多元线性回归,以及方差分析和方差分析(仅含固定效应)。
有限元方法代写
有限元方法(FEM)是一种流行的方法,用于数值解决工程和数学建模中出现的微分方程。典型的问题领域包括结构分析、传热、流体流动、质量运输和电磁势等传统领域。
有限元是一种通用的数值方法,用于解决两个或三个空间变量的偏微分方程(即一些边界值问题)。为了解决一个问题,有限元将一个大系统细分为更小、更简单的部分,称为有限元。这是通过在空间维度上的特定空间离散化来实现的,它是通过构建对象的网格来实现的:用于求解的数值域,它有有限数量的点。边界值问题的有限元方法表述最终导致一个代数方程组。该方法在域上对未知函数进行逼近。[1] 然后将模拟这些有限元的简单方程组合成一个更大的方程系统,以模拟整个问题。然后,有限元通过变化微积分使相关的误差函数最小化来逼近一个解决方案。
tatistics-lab作为专业的留学生服务机构,多年来已为美国、英国、加拿大、澳洲等留学热门地的学生提供专业的学术服务,包括但不限于Essay代写,Assignment代写,Dissertation代写,Report代写,小组作业代写,Proposal代写,Paper代写,Presentation代写,计算机作业代写,论文修改和润色,网课代做,exam代考等等。写作范围涵盖高中,本科,研究生等海外留学全阶段,辐射金融,经济学,会计学,审计学,管理学等全球99%专业科目。写作团队既有专业英语母语作者,也有海外名校硕博留学生,每位写作老师都拥有过硬的语言能力,专业的学科背景和学术写作经验。我们承诺100%原创,100%专业,100%准时,100%满意。
随机分析代写
随机微积分是数学的一个分支,对随机过程进行操作。它允许为随机过程的积分定义一个关于随机过程的一致的积分理论。这个领域是由日本数学家伊藤清在第二次世界大战期间创建并开始的。
时间序列分析代写
随机过程,是依赖于参数的一组随机变量的全体,参数通常是时间。 随机变量是随机现象的数量表现,其时间序列是一组按照时间发生先后顺序进行排列的数据点序列。通常一组时间序列的时间间隔为一恒定值(如1秒,5分钟,12小时,7天,1年),因此时间序列可以作为离散时间数据进行分析处理。研究时间序列数据的意义在于现实中,往往需要研究某个事物其随时间发展变化的规律。这就需要通过研究该事物过去发展的历史记录,以得到其自身发展的规律。
回归分析代写
多元回归分析渐进(Multiple Regression Analysis Asymptotics)属于计量经济学领域,主要是一种数学上的统计分析方法,可以分析复杂情况下各影响因素的数学关系,在自然科学、社会和经济学等多个领域内应用广泛。
MATLAB代写
MATLAB 是一种用于技术计算的高性能语言。它将计算、可视化和编程集成在一个易于使用的环境中,其中问题和解决方案以熟悉的数学符号表示。典型用途包括:数学和计算算法开发建模、仿真和原型制作数据分析、探索和可视化科学和工程图形应用程序开发,包括图形用户界面构建MATLAB 是一个交互式系统,其基本数据元素是一个不需要维度的数组。这使您可以解决许多技术计算问题,尤其是那些具有矩阵和向量公式的问题,而只需用 C 或 Fortran 等标量非交互式语言编写程序所需的时间的一小部分。MATLAB 名称代表矩阵实验室。MATLAB 最初的编写目的是提供对由 LINPACK 和 EISPACK 项目开发的矩阵软件的轻松访问,这两个项目共同代表了矩阵计算软件的最新技术。MATLAB 经过多年的发展,得到了许多用户的投入。在大学环境中,它是数学、工程和科学入门和高级课程的标准教学工具。在工业领域,MATLAB 是高效研究、开发和分析的首选工具。MATLAB 具有一系列称为工具箱的特定于应用程序的解决方案。对于大多数 MATLAB 用户来说非常重要,工具箱允许您学习和应用专业技术。工具箱是 MATLAB 函数(M 文件)的综合集合,可扩展 MATLAB 环境以解决特定类别的问题。可用工具箱的领域包括信号处理、控制系统、神经网络、模糊逻辑、小波、仿真等。
